Na czym polega Flat Design
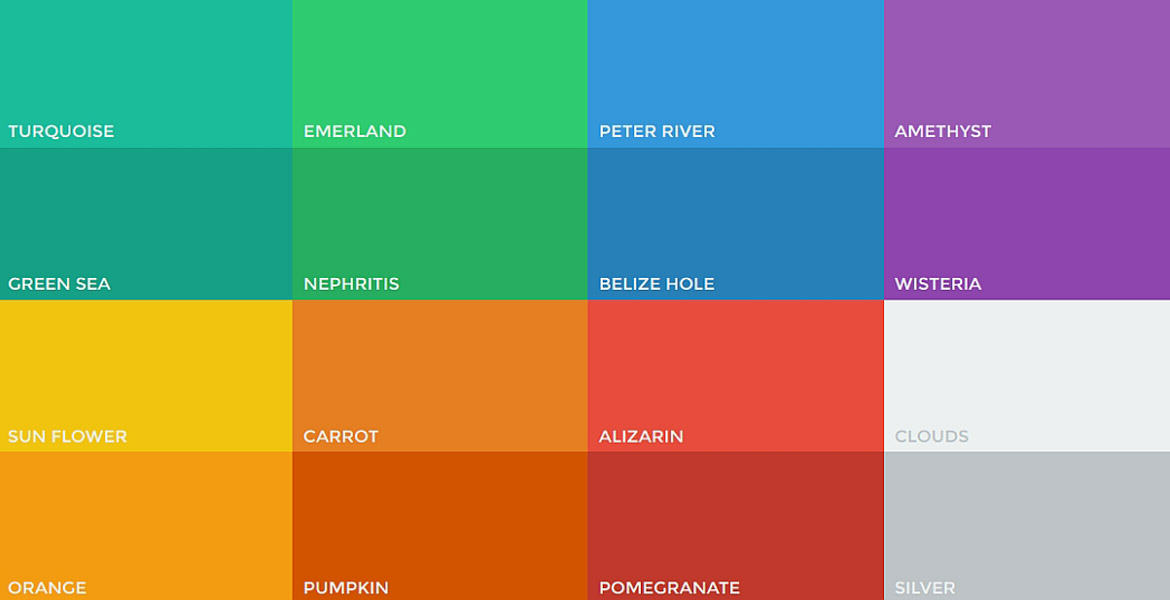
Flat design, inaczej zwany projektowaniem płaskim. To styl projektowania, który zakłada wyeliminowanie takich elementów, jak: gradienty, cieniowanie, odblaski, lustrzane odbicia, faza-płaskorzeźba. Polega na ograniczeniu liczby kolorów i stosowaniu tylko prostych kształtów i topografii.
Aplikacje stworzone przy pomocy Flat Designu bardzo często skupiają się na odpowiednim połączeniu kolorów, wyeksponowaniu treści (np. przez duże litery, zastosowanie odpowiedniej czcionki lub pogrubienia, wyróżnienie nagłówków, krótkich bloków tekstu wprowadzającego, wyliczeń). Bardzo często spotyka się również wykorzystanie najnowszych technologiijak html5/css3,efekty typu parralax, które powodują nachodzenie na siebie tła poszczególnych części. Wynikiem zastosowania tych zabiegów jest fakt, że wykonany w ten sposób projekt prezentuje się przejrzyście, jest czytelny, ale niepozbawiony efektów.
Zyskał na popularności
Projektowanie płaskie zostało spopularyzowane na początku XXI wieku poprzez tworzenie grafiki na potrzeby różnego rodzaju publikacji elektronicznych, między innymi przez Microsoft Windows 8, który opiera się głownie na pulpicie zorganizowanym w swego rodzaju kafelki.
Założeniem tej techniki jest projektowanie graficznych interfejsów użytkownika oraz stron internetowych w taki sposób, aby zachować optymalizację i czytelność, przydającą się często w używaniu urządzeń mobilnych. Takie ograniczenie do minimum elementów graficznych oraz ich uproszczenie powoduje, że transfer danych jest ograniczony i pozwala na wyświetlenie strony na małych ekranach.
Skąd wziął się Flat Design
Podstawą powstania tego nurtu są nawyki użytkowników oraz nowe możliwości korzystania z urządzeń mobilnych w celu przeglądania stron internetowych lub aplikacji. Flat Design powstał właściwie z braku odpowiedniego rozwiązania, które pomogłoby stworzyć stronę ładującą się możliwe szybko. Projektowanie płaskie sprawia, że ilość potrzebnych do załadowania obrazków jest ograniczona. W porównaniu z wcześniejszymi typami grafiki, gdzie trzeba było czekać na załadowanie tzw. szkła, obecnie wszystko opiera się na CSSach, których wyświetlenie wiąże się jedynie z interpretacją kodu.
Do czego jest potrzebne jest projektowanie płaskie
Flat Design pozwala na ograniczenie istotnych elementów w wersji mobilnej strony. Z powodu oczywistego ograniczenia natury technicznej stron mobilnych, a więc faktu, że muszą zmieścić się na małym ekranie, wymagają one innego podejścia w tworzeniu. Z tego powodu wiąże się on z tworzeniem ikon, kolorów oraz typowanie najlepszych fontów tak, aby współgrały one z koncepcją płaskiego projektowania.
Dodatkowo mówić można o pewnych zachowaniach, które związane są z wykorzystywaniem tego typu grafiki. Mam tutaj na myśli znak trzech pasków, pojawiający się w menu strony internetowej, co oznacza ukryty element (np. nawigacji), schowany po to, aby nie utrudniać użytkowania tej witryny.
Z tym oczywiście wiąże się kolejna, dosyć istotna cecha. Mianowicie skupienie uwagi osoby korzystającej z aplikacji tylko i wyłącznie na jej treści. Dzięki ograniczeniu ozdobników i odrzuceniu niepotrzebnych lub nieistotnych elementów, pozostaje jasny przekaz, a witryna staje się bardziej funkcjonalna.